本系列文章已出版實體書籍:
「你的地圖會說話?WebGIS 與 JavaScript 的情感交織」(博碩文化)
WebGIS啟蒙首選✖五家地圖API✖近百個程式範例✖實用簡易口訣✖學習難度分級✖補充ES6小知識
之前介紹了一輪的點線面圖徵、展點及環域等等的向量資料後,
今天終於要來介紹網格資料啦!
今天要來介紹的有WMS以及WMTS,
是WebGIS常用於底圖、圖層套疊的資料格式。
Leaflet初始化地圖
<div id="lmap"></div>
var LMap = L.map(document.getElementById('lmap'), {
center: [23.5, 121],
zoom: 7,
crs: L.CRS.EPSG3857,
});
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 18,
id: 'mapbox.streets'
}).addTo(LMap);
WMS全名Web Map Service,為OGC(開放地理空間協會)在1999年提出的資料格式標準,以XML格式做為http取得GIS Server所提供之地理圖像服務的介面,圖像格式通常為JPEG或PNG,並且有座標系統、邊界座標等參數做為WebGIS圖層套疊的依據。
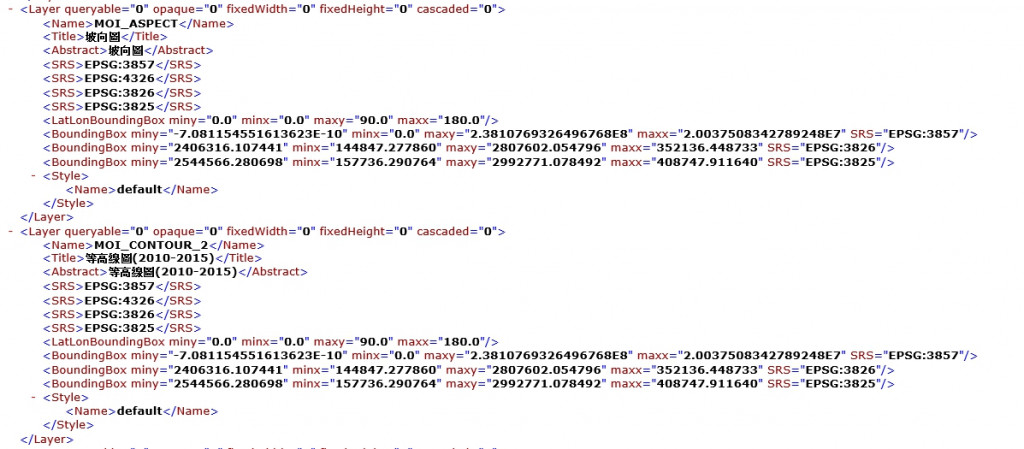
↓ XML格式如下
↓ 段籍圖,可以直接用網址打開
↓ 也可以用GIS軟體發佈在GIS Server,並用Leaflet圖台進行套疊
var wmsLayer = L.tileLayer.wms('http://localhost:8080/MapServer/WMSServer?'
, {
layers: 'Taoyuan',
transparent: true,
bgcolor: '0xFFFFFF',
format: 'image/png',
srs: 'EPSG:3857',
opacity: 0.5
}).addTo(LMap);
↓ 結果
參數
WMTS為網際網路地圖圖磚服務(Web Map Tile Service),通常提供大範圍高品質的圖提供底圖之用,並且以圖磚的方式儲存及呈現。
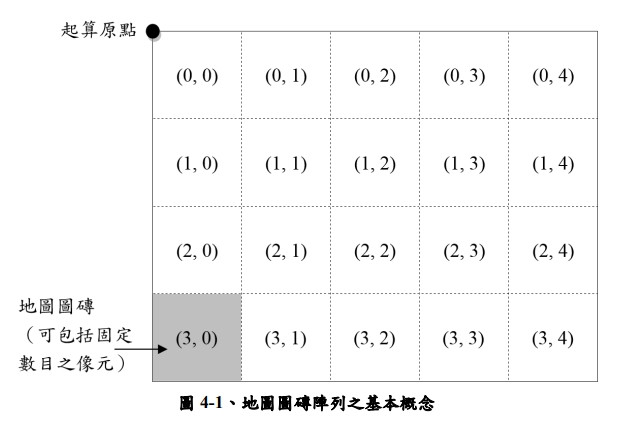
↓ 圖磚的儲存格式如下,由左上做為起始,向右向下依序計算為第幾格圖磚
(資料來源:內政部國土資訊系統標準制度入口網站 網際網路地圖圖磚服務共同作業準則第二版)
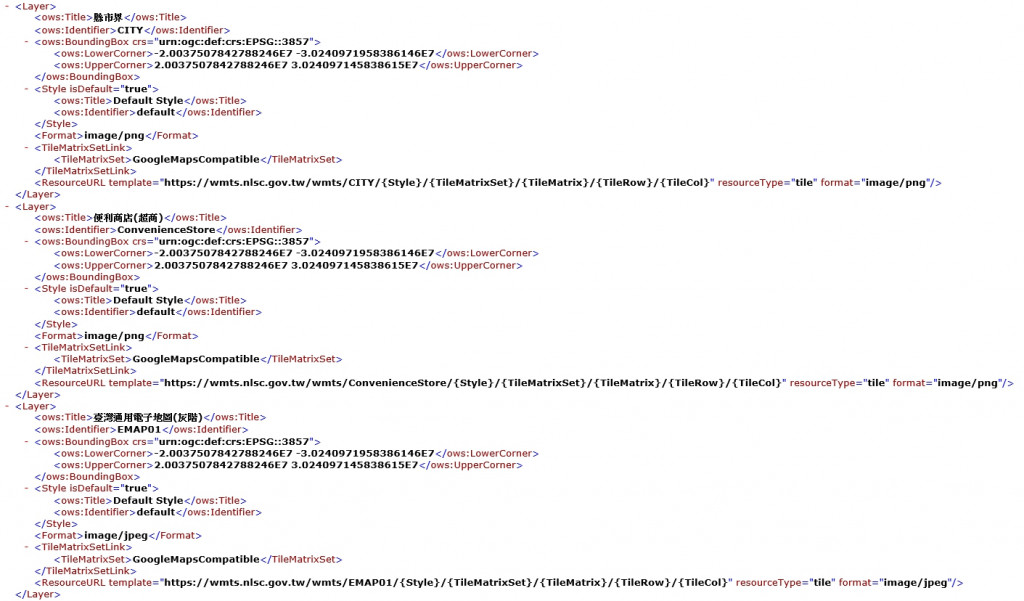
我們來用國土測繪中心的wmts服務,打開後的xml如下。

Url填寫方式: "https://wmts.nlsc.gov.tw/wmts
/EMAP/{Style}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}",Style填default就好,至於圖層名稱及TileMatrix則要去xml中尋找。
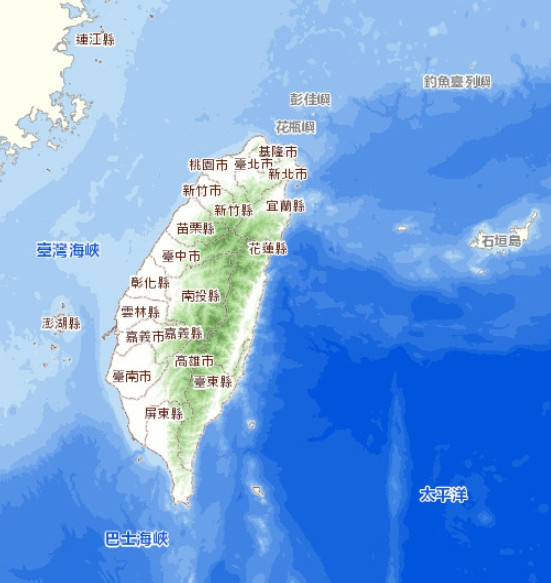
↓ 套用 國土測繪中心 台灣通用版電子地圖
L.tileLayer('https://wmts.nlsc.gov.tw/wmts/EMAP/default/GoogleMapsCompatible/{z}/{y}/{x}', {
maxZoom: 18,
id: 'EMAP'
}).addTo(LMap);
↓ 通用版電子地圖
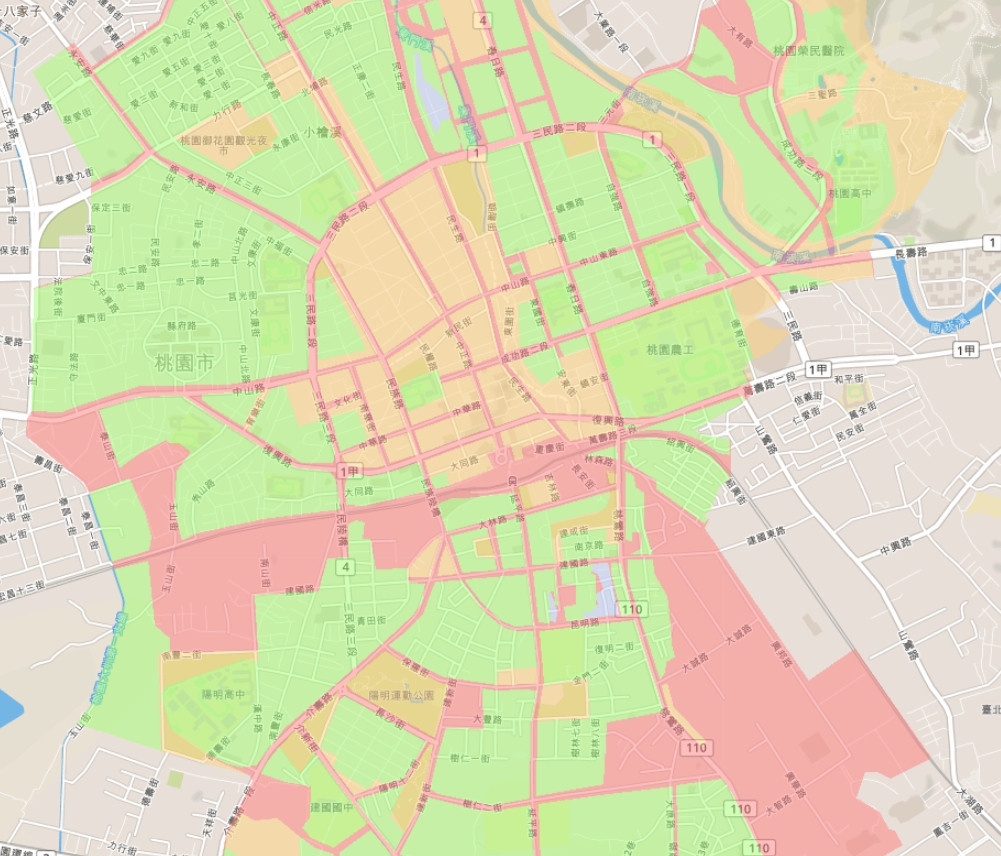
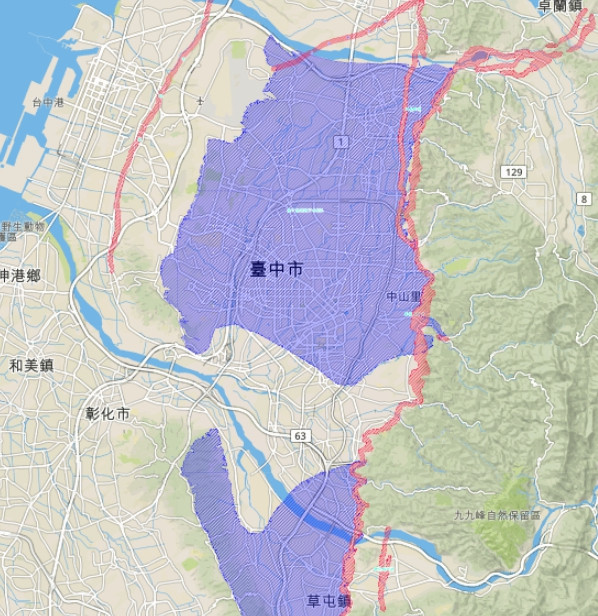
↓ 地質敏感區
L.tileLayer('https://wmts.nlsc.gov.tw/wmts/GeoSensitive/default/GoogleMapsCompatible/{z}/{y}/{x}', {
maxZoom: 18,
id: 'GeoSensitive'
}).addTo(LMap);

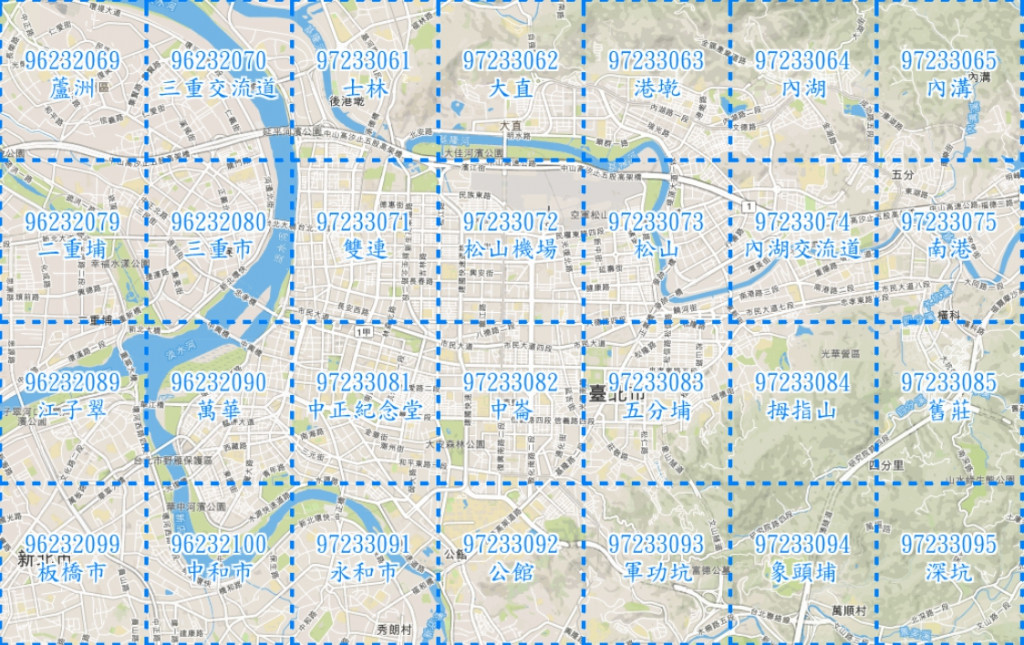
↓ 1/5000圖幅框
L.tileLayer('https://wmts.nlsc.gov.tw/wmts/MB5000/default/GoogleMapsCompatible/{z}/{y}/{x}', {
maxZoom: 18,
id: 'MB5000'
}).addTo(LMap);

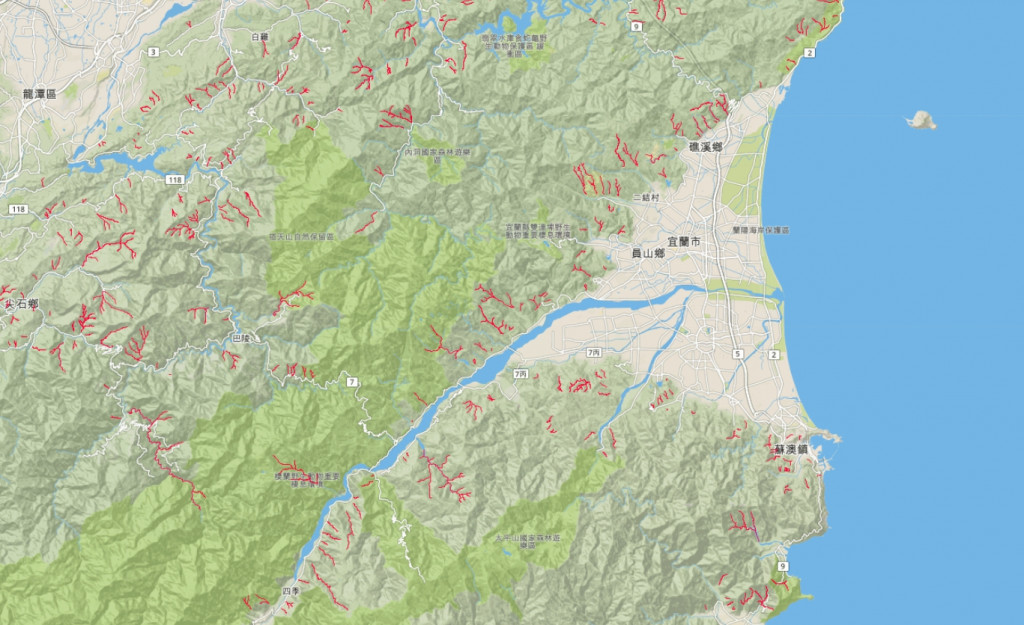
↓ 土石流潛勢溪流
L.tileLayer('https://wmts.nlsc.gov.tw/wmts/MUDSLIDE/default/GoogleMapsCompatible/{z}/{y}/{x}', {
maxZoom: 18,
id: 'MUDSLIDE'
}).addTo(LMap);

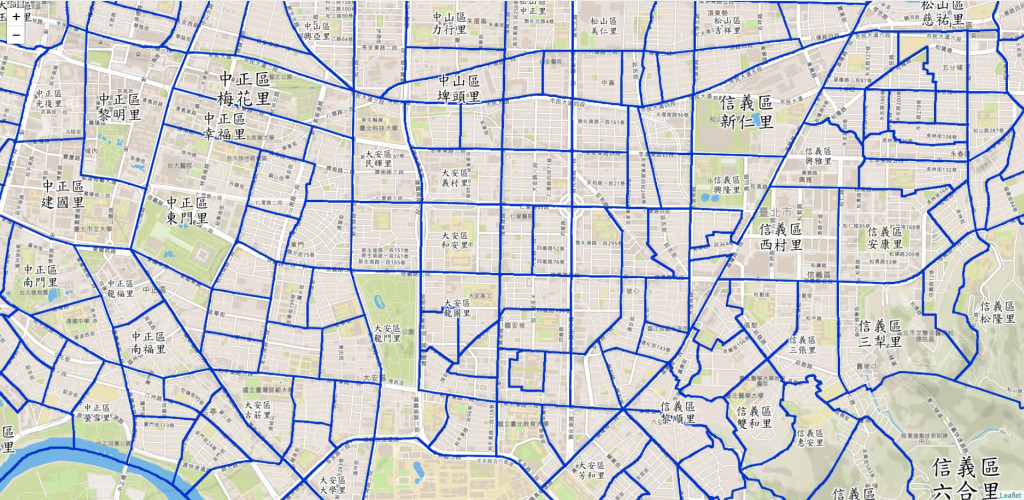
↓ 村里邊界
L.tileLayer('https://wmts.nlsc.gov.tw/wmts/Village/default/GoogleMapsCompatible/{z}/{y}/{x}', {
maxZoom: 18,
id: 'Village'
}).addTo(LMap);

大家中秋連假沒事可以在家自己玩看看~
今天輕鬆一下,明天要繼續重回JS的懷抱囉!
不管了,烤肉先吃起來!![]()
